Beginning with ArcGIS Enterprise 10.5.1, you can add custom widgets to your portal. This means that you can choose custom widgets in the builder environment when you create an app. Before you can use a custom widget, it must be hosted on a web server and registered to your portal. For security reasons, only portal administrators can register custom widgets. At 10.6, custom widgets you share with everyone (public) can be used in public apps for anonymous user access.
Legacy:
At 10.5.1, public apps can't load custom widgets. This restriction has been removed at 10.6. Now, custom widgets you share publicly can be used in public apps for anonymous user access.
Host a custom widget on a web server
Hosting a custom widget on a web server is no different than hosting any other web app. You need to install and configure a web server. Common web servers include IIS, OS X Server, and Apache.
To host custom widgets on your web server, complete the following steps:
- Enable anonymous access to the virtual directory that is hosting your widgets.
The hosting location must be anonymously accessible.
- Enable HTTPS.
Enable HTTPS access in your web server to avoid creating mixed content. Web AppBuilder does not allow mixed active content caused by loading HTTP under an HTTPS connection. In addition, your server should have a valid SSL certificate issued by a certificate authority to establish the HTTPS connection.
- Enable Cross-Origin Resource Sharing (CORS).
Web AppBuilder runs under your portal domain, which may be different from the domain of the web server hosting your custom widget. You need to enable CORS in the web server so that access from your portal domain is allowed.
- Add a JSON handler to your web server.
Each widget consists of a JSON manifest file that describes widget properties. Some web servers do not recognize the JSON file extension by default. In such cases, you need to add it to your server as a new MIME type at the application level or a higher level. The MIME type should have .json as the file name extension and application/json as the MIME type.
- Deploy the custom widget to your web server.
You can copy the custom widget folder to your web server. After deployment, you need to obtain the URL path to the manifest file of your custom widget. An example of a URL path to a manifest file is <server.domain.com>/<my widget>/manifest.json.
Register a custom widget
You must register each custom widget in your portal. You need to be signed in as a portal administrator to do this.
- In a browser window, sign in to your portal.
- Click the My Content tab of the content page.
- Click Add Item and choose An application.

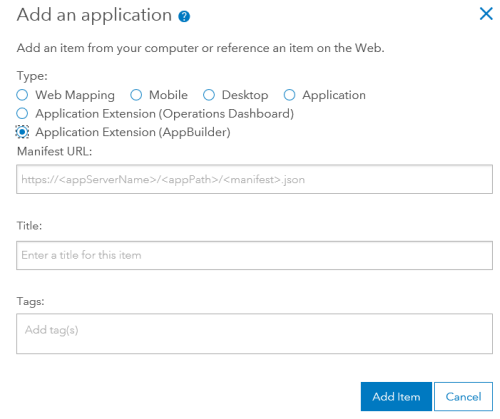
- Choose Application Extension (AppBuilder), and provide the URL to your manifest file.

An example of a URL path to a manifest file is <server.domain.com>/<my widget>/manifest.json.
- Click the Title box.
The title of your item automatically populates from your manifest file. Optionally, you can manually edit the title.
- Add tags in the Tags box.
- Click Add Item.
Your custom widget is now available on the My Content tab of the content page as an AppBuilder Extension type.
Share a custom widget
As a portal administrator, you can share custom widgets with groups in your organization who need access, with the entire organization, or publicly if necessary.
Caution:
An app will only load the custom widget that is registered in the same organization as the users who have permissions to access the app.
In My Content, locate your custom widget and share it. When you open the builder, your custom widget displays under the Custom tab on the Choose Widget dialog box.
Caution:
If you receive a 404 error when loading the custom widget, make sure the widget does not require modules using the widget's package name. Instead, use a relative path to load modules.
Update a custom widget
Although you cannot update the custom widget in your portal, you can update the HTML structure and JavaScript code of the hosted custom widget in your web server.
Note:
Once a custom widget has been deployed to a web server and registered as an AppBuilder Extension type item in your portal, the contents of the manifest file are saved in the extension item. This means that any change made to your manifest file that is hosted on a web server will not be recognized by the registered extension. It is recommended that you create a new extension rather than update the manifest file.